How To Convert A Drawing To Photoshop
Learn how to hands plough whatever photograph into a blackness and white pencil sketch with Photoshop, and then learn three keen ways to colorize the sketch!
Version note: This tutorial is for Photoshop CC 2019 and earlier. An updated version is available for Photoshop 2020 and 2021.
In this tutorial, we'll learn how to easily create a classic Photoshop event, turning a photo into a pencil sketch! In fact, nosotros'll actually acquire how to create 4 variations of the sketch issue, starting with a simple blackness and white version. Nosotros'll then take our black and white sketch and acquire a few different ways to colorize it, first using the photograph's original colors, then with a single colour, and so with a gradient!
We'll besides learn how to keep our pencil sketch flexible and editable, letting united states become back and fine-melody things every bit needed, by taking advantage of Photoshop's Smart Filters, fill and aligning layers, and layer blend modes.
This version of the tutorial is compatible with Photoshop CC 2019 and earlier, including Photoshop CS6. But Photoshop 2020 or 2021 users will want to check out my updated version which includes recent changes to Photoshop'due south gradients.
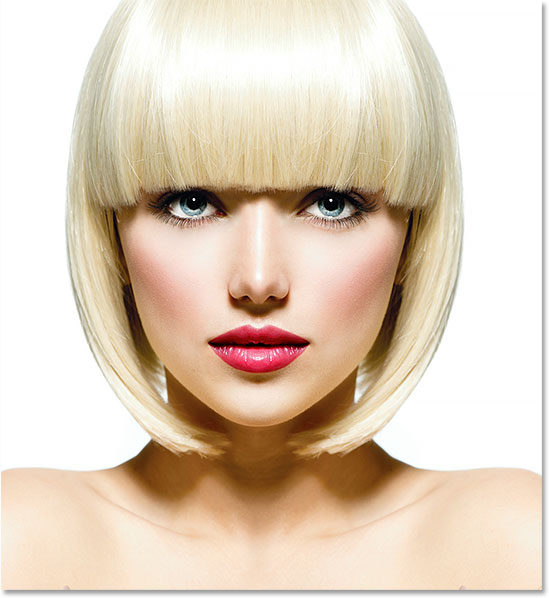
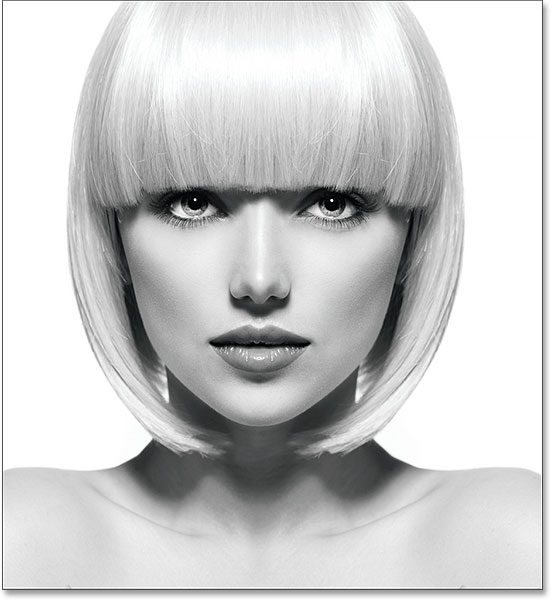
Hither'due south the image I'll be using (stylish dazzler portrait photograph from Shutterstock):

The original image.
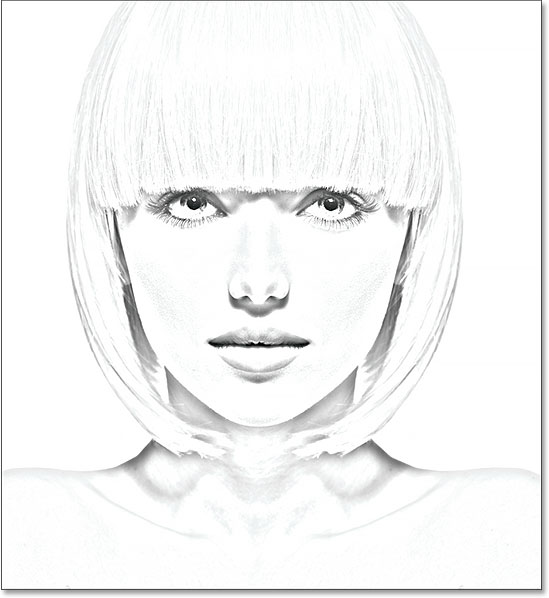
Here's how it will look every bit the initial black and white sketch:

The black and white version of the sketch.
Hither'due south the same sketch colorized with the photo'due south original colors:

The first colorized version of the sketch.
Hither's the same sketch over again, this time colorized with a single color (you can choose any color you like):

The second colorized version of the sketch.
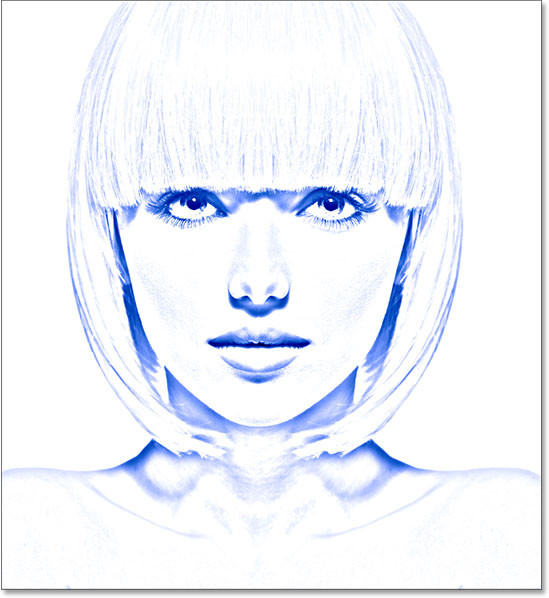
And finally, here'southward how the sketch will look afterward colorizing it with a gradient. At the end of the tutorial, we'll see how to easily switch between all 4 versions so yous can choose the one you lot like best:

The third colorized version of the sketch.
Let's get started!
How To Plow A Photo Into A Pencil Sketch With Photoshop
Stride ane: Indistinguishable The Background Layer
With your epitome newly opened in Photoshop, if you expect in your Layers panel, you'll see the image sitting on the Background layer, currently the only layer in the document:

The Layers panel showing the photo on the Background layer.
Nosotros're going to need this original epitome again later when we go to colorize the sketch, which means we'll need to make certain we don't make any changes to it. To go along information technology safe, the first thing nosotros'll practice is brand a copy of the image by duplicating the Background layer.
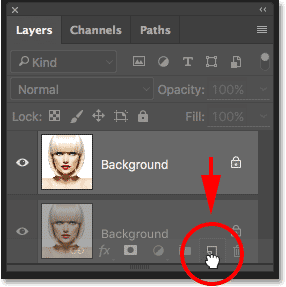
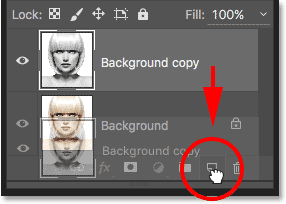
To do that, click on the Background layer and elevate information technology down onto the New Layer icon at the bottom of the Layers panel (second icon from the right):

Dragging the Groundwork layer onto the New Layer icon.
Release your mouse button when your mitt cursor is directly over the New Layer icon. Photoshop makes a copy of the Background layer, names it "Background re-create" and places it to a higher place the original:

The Layers panel showing the new "Background copy" layer.
Step 2: Desaturate The Layer
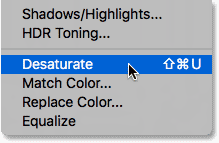
Next, we need to remove all of the colour from our "Background copy" layer, and we tin do that quickly using Photoshop's Desaturate control. Go upwardly to the Image carte in the Menu Bar forth the top of the screen, choose Adjustments, and then cull Desaturate. Y'all tin can also use the keyboard shortcut Shift+Ctrl+U (Win) / Shift+Control+U (Mac):

Going to Prototype > Adjustments > Desaturate.
Either way desaturates the image, leaving us with a black and white version of our photograph:

The image subsequently desaturating the color.
Footstep iii: Duplicate The Desaturated Layer
Side by side, we need to make a re-create of our desaturated layer. Click on the Groundwork copy layer in the Layers console and, just as we did with the original Background layer, drag it downward onto the New Layer icon:

Dragging the "Background re-create" layer onto the New Layer icon.
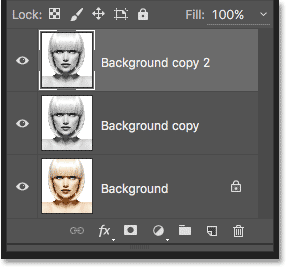
When you release your mouse button, Photoshop makes a copy of the layer, names it "Background re-create 2" and places it in a higher place the other layers:

The new "Background copy 2" layer appears at the superlative of the layer stack.
Step four: Capsize The Layer
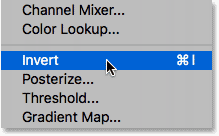
We demand to invert the brightness levels in this layer, making light areas dark and dark areas light, and we tin can do that using Photoshop'due south Invert command. Go upwards to the Image carte at the top of the screen, choose Adjustments, and then choose Invert (keyboard shortcut: Ctrl+I (Win) / Control+I (Mac)):

Going to Image > Adjustments > Capsize.
This inverts the image, creating a film negative effect:

The epitome after inverting the brightness.
Step 5: Modify The Blend Mode To Color Dodge
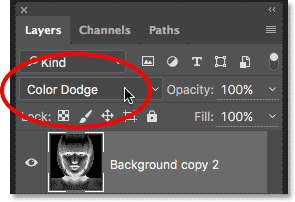
Adjacent, nosotros demand to change the blend style of the layer. You lot'll find the Blend Mode option in the upper left of the Layers panel. Past default, the alloy fashion is set up to Normal. Click on the give-and-take "Normal" to bring up a carte of other alloy modes and choose Color Dodge from the list:

Changing the blend style of the layer from Normal to Color Contrivance.
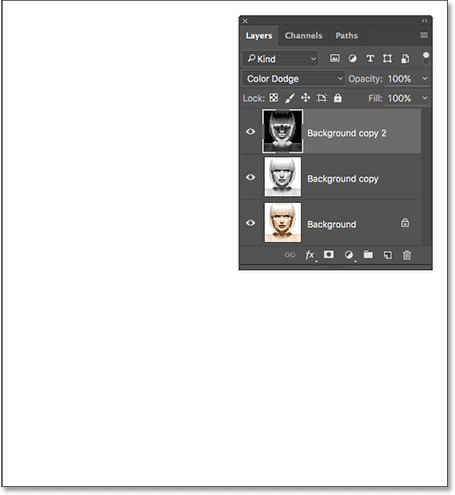
This volition turn the document completely white, or at to the lowest degree mostly white (you may run into a few scattered areas of blackness depending on your prototype):

Changing the blend manner to Color Dodge turns the document temporarily white.
Pace 6: Convert The Layer Into A Smart Object
In a moment, nosotros're going to create the main part of our sketch effect by blurring the layer using Photoshop's Gaussian Blur filter. But rather than applying it as a normal filter, permit's employ Gaussian Blur as a Smart Filter.
What'south a Smart Filter, and how is it different from a normal filter? Well, Smart Filters are only similar normal filters in Photoshop, only smarter! What makes them "smarter" is that while normal filters produce static results (that is, they make permanent changes to the pixels on a layer), Smart Filters are not-destructive and remain fully editable. They allow united states of america to easily go back at any time and make changes to the filter'due south settings without any loss of image quality. By applying Gaussian Blur equally a Smart Filter, we're giving ourselves the option to go back and fine-tune our sketch outcome later rather than locking ourselves in with our initial filter settings.
So how do nosotros use Gaussian Blur every bit a Smart Filter? For that, we first demand to convert the layer to a Smart Object. Why do we need to convert it into a Smart Object? Information technology's because, when a filter is applied to a normal layer, it remains a normal, static filter. But when the verbal aforementioned filter is applied to a Smart Object, it automatically becomes a Smart Filter!
To catechumen the layer into a Smart Object, click on the small carte icon in the upper correct corner of the Layers panel:
Clicking the Layers panel menu icon.
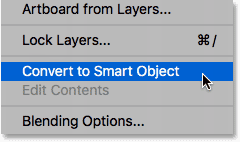
Then choose Convert to Smart Object from the menu that appears:

Choosing the "Convert to Smart Object" command.
It may not seem like anything has happened, but if nosotros look again in the Layers panel, we now see a small Smart Object icon in the lower right corner of the layer's preview thumbnail. This tells us that the layer is at present a Smart Object:
The Smart Object icon in the layer'southward preview thumbnail.
Pace 7: Employ The Gaussian Blur Filter
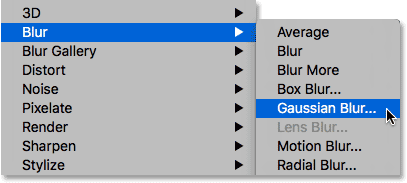
Now that we've converted the layer into a Smart Object, permit's apply the Gaussian Blur filter. Go up to the Filter menu in the Menu Bar along the pinnacle of the screen, cull Mistiness, so choose Gaussian Blur:

Going to Filter > Blur > Gaussian Blur.
This opens the Gaussian Blur dialog box. To create our main sketch consequence, all nosotros need to do is utilize some blurring to the layer (the Smart Object). We control the amount of blurring using the Radius slider along the lesser of the dialog box. The farther we drag the slider towards the correct, the more we increase the radius value and the stronger the blurring volition appear.
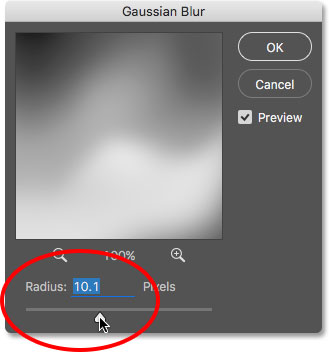
The effect you achieve will depend on how much blurring you've applied. Lower radius values will create a sketch with fine, thin lines, while larger values volition give you a more than photo-realistic consequence. For example, if I cull a fairly low radius value of around x pixels:

Starting with a lower radius value.
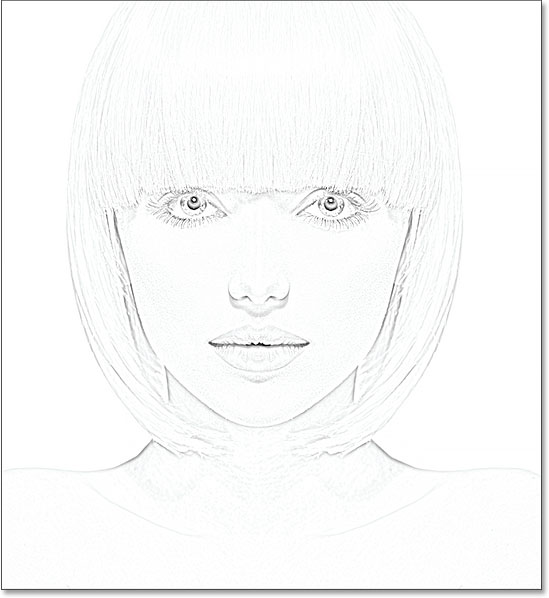
I finish up with this effect here with very fine lines:

The sketch effect using a lower radius value.
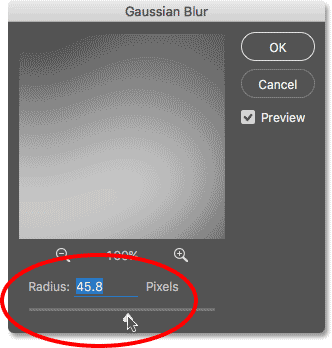
If I increment the radius value to something much higher, mayhap somewhere around 45 pixels:

Increasing the radius value for a stronger blur effect.
I end upwardly with an consequence that looks more similar the original photo. The verbal radius value you lot choose will depend both on your epitome and the type of consequence you're going for, so the all-time thing to practice is keep an center on your epitome as you drag the Radius slider and judge the results. In my example, even though I like both versions, I remember I similar this second, more than photo-realistic version a flake better, and then I'll go with this one. Click OK when yous're done to close out of the Gaussian Blur dialog box:

The sketch upshot with a larger radius value.
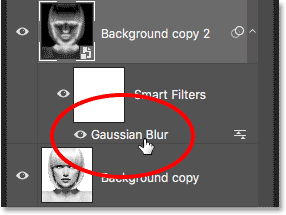
We have our main sketch effect, and we created information technology using a Gaussian Blur Smart Filter. As I mentioned earlier, Smart Filters remain fully editable, assuasive united states of america to easily get back and change the filter'south settings later if needed. How do we do that? Well, if we look again in the Layers console, we now see the Gaussian Mistiness filter listed as a Smart Filter below the Smart Object we practical information technology to. If, at any indicate, you start thinking that your sketch could use a bit more fine-tuning, just double-click straight on the words "Gaussian Mistiness" to re-open the Gaussian Blur dialog box and drag the Radius slider as needed:

Double-clicking the Gaussian Blur Smart Filter will re-open its dialog box.
Step 8: Add together A Levels Aligning Layer
We've created our principal sketch upshot, but depending on how much blurring you applied, you may exist finding that your sketch is looking too low-cal. If that's the instance, we tin can easily darken it using a Levels adjustment layer. To add a Levels adjustment layer, click on the New Fill up or Aligning Layer icon at the bottom of the Layers panel:
Clicking the New Make full or Adjustment Layer icon.
Choose Levels from the listing that appears:

Choosing a Levels adjustment layer.
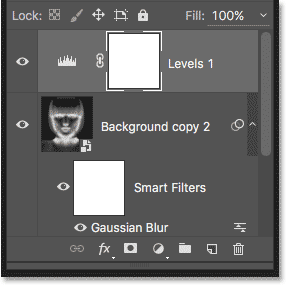
Photoshop adds a Levels adjustment layer, names it "Levels 1", and places it above the other layers in the Layers console:

The Layers panel showing the new Levels aligning layer.
Step ix: Change The Layer Blend Style To Multiply
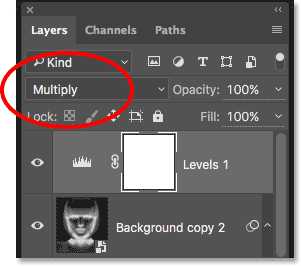
The options and controls for the Levels adjustment layer appear in Photoshop's Properties panel, but there's nothing here that we demand to practise with them. Instead, to darken the sketch, all nosotros demand to do is change the blend mode for the Levels adjustment layer from Normal to Multiply:

Irresolute the blend fashion of the adjustment layer to Multiply.
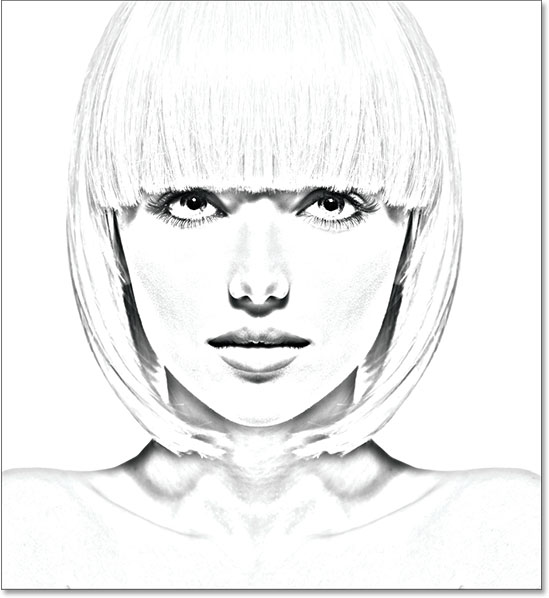
The Multiply blend mode is one of a group of alloy modes in Photoshop that darken the image, and correct abroad, we see that my sketch now appears much darker:

The effect subsequently irresolute the Levels blend way to Multiply.
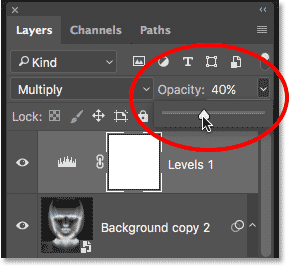
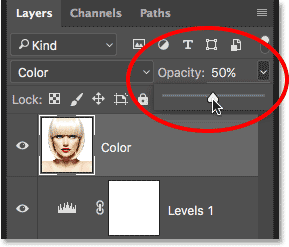
If you find, as I do, that your sketch at present appears too dark, you lot can fine-tune the amount of concealment past adjusting the opacity of the Levels adjustment layer. You'll discover the Opacity option directly beyond from the alloy style option at the elevation of the Layers panel.
The more you lower the opacity value below its default 100%, the more the layers below the Levels adjustment layer will show through, brightening the sketch support. I'll lower mine down to effectually 40%, simply keep an eye on your image as you adjust the opacity to find the value that works best:

Lowering the opacity of the Levels adjustment layer.
After lowering the opacity, the overall brightness is at present looking better:

Lowering the opacity brought dorsum some of the effulgence.
Step ten: Indistinguishable The Background Layer Once more
At this point, nosotros have our main sketch result, merely currently it's in black and white. Let'southward look at a few different ways to colorize it. We'll offset by using the photo'due south ain original colors. For that, we demand to make another copy of the Background layer, and so click on the Groundwork layer (the original Background layer that's sitting below the other layers) and, only as we've done a couple of times already, drag information technology down onto the New Layer icon at the bottom of the Layers panel:
Making another re-create of the Groundwork layer.
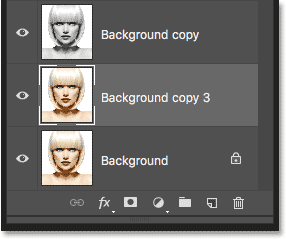
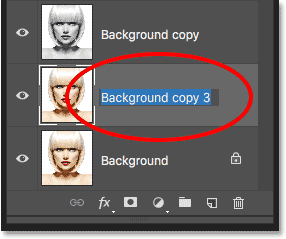
Photoshop makes a copy of the layer, names it "Background copy 3" and places information technology directly above the original Background layer:

The "Background re-create 3" layer appears above the original Groundwork layer.
Stride xi: Rename The New Layer
We've created so many copies of our Groundwork layer at this point that our Layers panel is becoming chaotic with them, and they all have names ("Background copy", "Background copy 2", "Background re-create iii") that don't tell us annihilation most what the layer is being used for. Permit'south break the bicycle and rename the layer we only created.
Nosotros're going to exist using the "Groundwork re-create 3" layer to colorize our sketch, so let's requite it more descriptive name. To rename a layer, double-click directly on its name to highlight it:

Highlighting the current name by double-clicking on information technology.
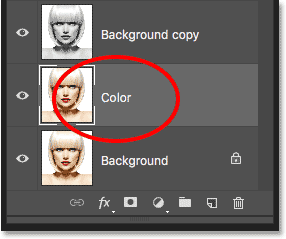
With the name highlighted, blazon in the new proper noun. Let's proper noun it "Color". Press Enter (Win) / Return (Mac) on your keyboard when you're washed to take the name modify:

Changing the layer's name to "Colour".
Stride 12: Move The "Color" Layer To The Height Of The Layer Stack
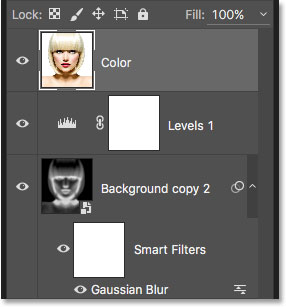
To use this layer to colorize the sketch, we need to motility it up to the pinnacle of the layer stack; in other words, move it in a higher place all the other layers. One style to do that would be to click on it and simply elevate it upwardly above the other layers, but in that location'southward a faster way. To jump a layer directly to the pinnacle of the layer stack, first make certain it's selected in the Layers panel. So, press and hold Shift+Ctrl (Win) / Shift+Command (Mac) on your keyboard and press your right bracket central ( ] ). This will instantly leap the selected layer straight to the top:

The "Color" layer now sits at the peak of the layer stack.
Footstep thirteen: Change The Blend Manner To "Color"
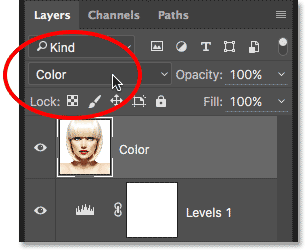
With the "Color" layer now the tiptop-most layer in the document, your original epitome will re-appear, blocking the other layers beneath it from view, which is patently not what we want. We want to blend the color from the original paradigm in with our sketch. To do that, simply change the blend mode of the "Color" layer from Normal to Color:

Changing the blend mode of the layer to Colour.
The Colour alloy mode tells Photoshop to blend just the color from this layer and ignore everything else, and just similar that, the sketch is at present colorized:

The sketch colorized with the photo's original colors.
If the color appears besides strong, you tin can reduce it by lowering the opacity of the "Colour" layer. I'll lower mine downward to 50%:

Lowering the opacity of the "Color" layer.
And now, the color appears more than subtle:

The effect after lowering the opacity of the "Color" layer.
Larn More: The Five Layer Blend Modes You lot Need To Know
Pace xiv: Turn Off The "Color" Layer
If y'all like the way your sketch effect looks using the photo's original colors, you tin stop here. Otherwise, let'south look at a second style to colorize it, this time using a single colour. Before nosotros do, let's turn off the "Color" layer by clicking its visibility icon (the "eyeball" icon) in the Layers panel. This will bring back the blackness and white version of the sketch:
Turning off the "Colour" layer by clicking its visibility icon.
Step 15: Add A Solid Color Fill Layer
To colorize the sketch with a unmarried colour, we'll employ one of Photoshop's Solid Color fill layers. Click once again on the New Make full or Adjustment Layer icon at the lesser of the Layers console:
Clicking the New Fill up or Aligning Layer icon.
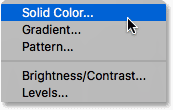
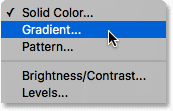
And so cull Solid Color from the top of the list that appears:

Choosing a Solid Color make full layer.
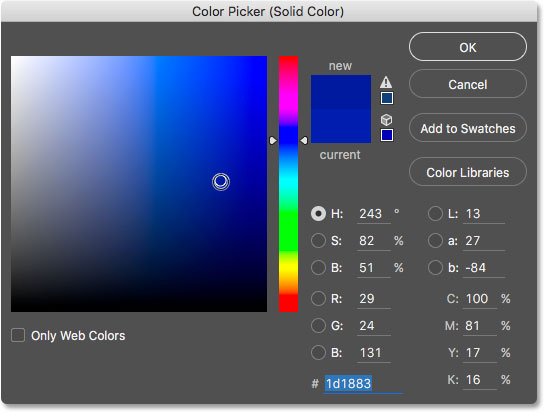
As soon as yous select the Solid Color fill layer, Photoshop will pop open the Color Picker, request yous to choose your color. Don't worry near choosing the incorrect color here because, as we'll meet in a moment, we can easily come back and pick a unlike ane. I'll choose a shade of blue to run across what that looks like:

Choosing blue from the Color Picker.
Stride 16: Change The Blend Fashion To Colour
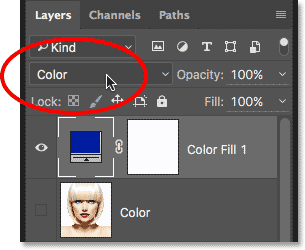
Once you've chosen a color, click OK to close out of the Colour Picker. Your document volition temporarily be filled with that colour, and if you expect in the Layers panel, y'all'll run into the new fill layer, named "Colour Fill 1", sitting at the top.
To alloy the color in with the sketch, only change the fill layer's blend mode from Normal to Color:

Changing the fill layer'southward blend style to Color.
And now, the sketch appears colorized, in my case with blueish:

The sketch colorized with blue.
If you want to try a different color, double-click on the fill layer's color swatch in the Layers panel:

Double-clicking the make full layer's colour swatch.
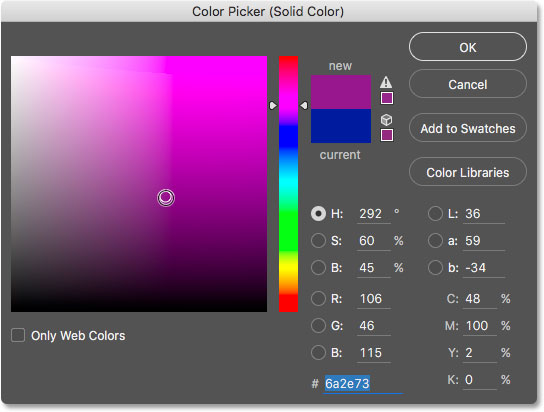
This re-opens the Colour Picker, allowing you to choose something dissimilar. I'll try a pinkish-purple this time:

Choosing a different color from the Color Picker.
I'll click OK to close out of the Color Picker, and now my sketch appears with my new color. Yous tin can become back and try as many dissimilar colors as you like until yous find the one that works best:

The sketch colorized with purple.
To reduce the intensity of the color, simply lower the make full layer'due south opacity, keeping an eye on the results every bit you drag the slider:

Lowering the opacity of the make full layer.
Step 17: Turn Off The Make full Layer
Let's wait at 1 more way to colorize the sketch, this time using a gradient. Offset, plough off the fill layer by clicking on its visibility icon in the Layers panel. This volition once again return y'all to the blackness and white version of the sketch:
Clicking the fill layer'southward visibility icon.
Step eighteen: Add A Gradient Fill Layer
To colorize the sketch with a gradient, we'll use a Gradient fill layer. Click once again on the New Fill or Adjustment Layer icon at the bottom of the Layers console:
Clicking the New Fill or Adjustment Layer icon.
This time, choose Gradient from the list:

Choosing a Gradient fill layer.
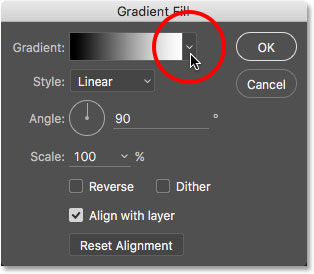
This opens the Gradient Fill dialog box. I covered everything y'all need to know about cartoon and editing gradients in Photoshop in our How To Draw Gradients With The Gradient Tool and How To Utilise The Gradient Editor tutorials so I won't go into particular here. Instead, let's look at how to quickly select i of Photoshop's preset gradients and how to employ information technology to our sketch.
To choose a slope, click on the small pointer to the right of the gradient color swatch at the top of the dialog box. Don't click on the color swatch itself or yous'll open the Gradient Editor which is beyond the telescopic of this tutorial. Brand sure you click on the arrow to the right of the color swatch:

Clicking the arrow to the right of the gradient color swatch.
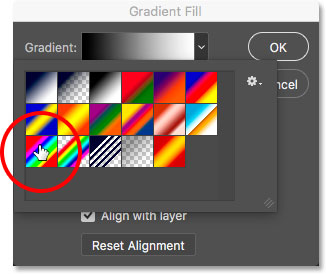
This opens the Gradient Picker, showing united states thumbnails of preset gradients we can cull from. To select a gradient, double-click on its thumbnail. This will both select the slope and close the Gradient picker. For this tutorial, I'll choose the Spectrum gradient (first thumbnail on the left, bottom row):

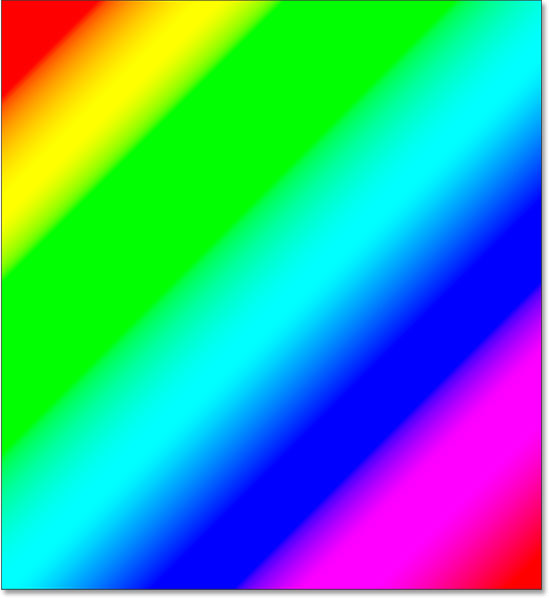
Selecting the Spectrum gradient.
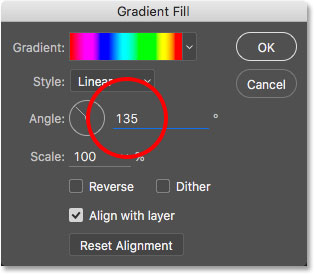
Back in the Gradient Fill up dialog box, I'll change the Angle of the gradient from its default xc° to 135°, which will cause information technology to run diagonally beyond the image, creating a chip more interest:

Changing the angle of the gradient.
Click OK to close out of the dialog box when yous're done. Your document will temporarily be filled with the slope:

The gradient temporarily blocks the sketch from view.
Step nineteen: Change The Blend Mode To Color
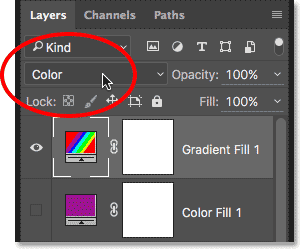
If we look in the Layers panel, we meet the Gradient make full layer ("Gradient Fill up one") sitting at the top. But as nosotros've washed a couple of times already, to blend the slope in with the sketch, simply change the blend mode of the Gradient Make full layer from Normal to Color:

Changing the alloy fashion of the Gradient Fill layer to Colour.
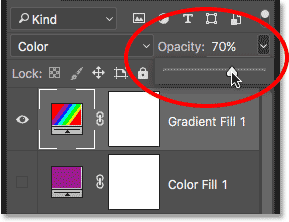
And so, adapt the intensity of the colors if needed by lowering the layer's opacity:

Lowering the opacity of the Slope Fill layer.
Here'due south what my sketch looks like colorized with the Spectrum slope:

The final colorized sketch consequence.
Choosing One Of The Previous Color Effects
Now that we've colorized the sketch with a gradient, what if you like i of the previous colorized versions better (the ane using the photo's original colors or the one using the single colour)? Or, what if you don't like any of the colorized versions and want to go back to the black and white version? How do you switch back?
It'southward like shooting fish in a barrel. First, to hide the gradient, click on the Gradient Fill up layer's visibility icon in the Layers panel. With all three colorizing layers (the "Colour" layer, the Solid Color fill layer and the Slope Make full layer) at present turned off, you'll be back to your black and white version:
Clicking the Gradient Make full layer'south visibility icon.
Then, to bring back the unmarried color version, click on the Solid Colour fill up layer's visibility icon (the empty square where the eyeball used to be) to turn information technology dorsum on. Or, to bring back the photo's original colors, click the "Color" layer's visibility icon. I'll plow my "Color" layer back on:
Clicking the "Color" layer'southward visibility icon.
And now I'm dorsum to my sketch being colorized with the photo'southward original colors:

The original colors return.
And there we have it! That's how to easily turn a photo into a black and white pencil sketch, along with a few dissimilar means to colorize it, in Photoshop! If you found this tutorial helpful, delight consider supporting Photoshop Essentials by downloading the PDF version! Bank check out our Photo Furnishings section for more Photoshop effects tutorials!
Source: https://www.photoshopessentials.com/photo-effects/photo-to-color-pencil-sketch-with-photoshop-cc/
Posted by: ricecolip1997.blogspot.com

0 Response to "How To Convert A Drawing To Photoshop"
Post a Comment